Évaluer l’esthétique d’un site : VisAWI

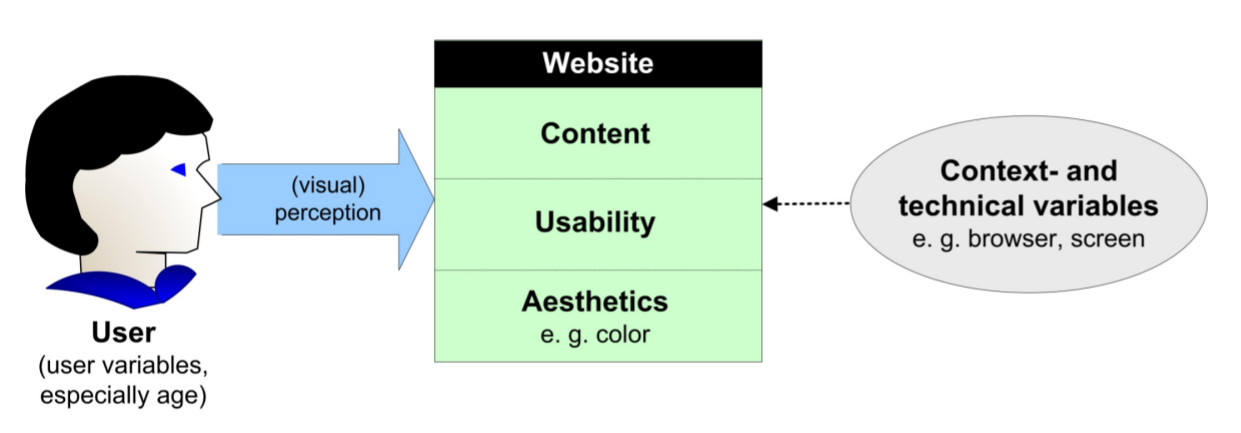
L’esthétique, le contenu et l’utilisabilité constituent les trois principes majeurs du design d’un site internet. Bien que le contenu influence le plus les intentions du visiteur (en termes de nouvelles visites et de recommandations), l’esthétique jour un rôle en attirant les visiteurs et renforçant les impressions de qualité du contenu.
Une évaluation quantitative de l’esthétique
Évaluer l’esthétique est une étape clé parmi les actions à mener pour optimiser son site. Et ce n’est pas seulement une affaire de goût personnel : elle peut s’évaluer de manière quantitative et pas seulement qualitative.
Il existe de nombreuses méthodes et critères d’évaluation du design d’un site. Certains types de modèles sont orientés « business » ou « expérience » et se focalisent sur des données analytiques comme l’acquisition et la rétention. C’est le cas, par exemple, du modèle HEART (Happiness/Bonheur – Engagement – Adoption – Retention – Task Success/Succès des tâches) développé par Google. D’autres approches s’intéressent à l’impact social et l’éthique.
18 affirmations à noter en 2/3 minutes
Mais il n’existe pas de métriques simples et objectives pour analyser uniquement l’esthétique visuelle d’une interface. Composé de 18 questions testées et validées scientifiquement, le VisAWI (Visual Aesthetics of Websites Inventory) propose une méthode d’évaluation efficace et facile à mettre en œuvre.
Le VisAWI évalue quatre dimensions de l’esthétique d’un site :
- La simplicité : la structure et la clarté perçue
- La diversité : l’inventivité et le dynamisme de la mise en page
- Les couleurs : le choix et la composition des couleurs
- Le savoir-faire : le professionnalisme du design
Chacune de ces quatre dimensions est divisée en plusieurs affirmations que le répondant doit évaluer de « 1 – pas d’accord du tout » à « 7 – complétement d’accord ». Le questionnaire peut se remplir en 2/3 minutes, ligne par ligne, ouvert à côté du site à évaluer par une vingtaine de personnes, idéalement.
Les affirmations à noter sont les suivantes :
- Simplicité :
- Les pages sont trop chargées
- La structure des pages est facile à comprendre
- La mise en page semble bien structurée
- Le site manque de cohérence
- Tout va ensemble sur ce site
Diversité :
- La présentation est inintéressante
- La mise en page est inventive
- La présentation est peu inspirée
- La mise en page semble dynamique
- La mise en page est agréablement variée
Couleurs :
- La combinaison des couleurs est attrayante
- Le choix des couleurs est bâclé
- Les couleurs ne sont pas assorties
- Les couleurs sont attrayantes
Savoir-faire :
- La mise en page semble conçue par des professionnel.le.s
- La mise en page est démodée
- Le site est conçu avec soin
- La présentation du site manque d’inspiration
Des résultats objectifs, mais le contenu reste roi
Pour calculer les moyennes, il suffit de retrancher le score à 8 (par exemple, pour une réponse de 2, on obtient 8-2 = 6). On calcule ensuite une moyenne pour chaque dimension, puis une moyenne générale, que l’on compare à un benchmark (4.05 pour les sites de e-commerce ou 5.18 pour des applications mobiles).
Bien que ce questionnaire n’ait pas encore été entièrement testé en français à ce jour (seulement en anglais et en allemand), il nous permet d’obtenir rapidement une évaluation objective d’un critère aussi subjectif que l’esthétisme. Ce point ne doit pas être oublié lors de l’analyse !
Ce test peut être fait après chaque mise à jour ou refonte d’un site pour comparer entre elles les différentes versions. Il peut aussi permettre de comparer son site avec celui de la concurrence.
Mais rappelez-vous, cela ne doit pas être le seul point d’attention. Le contenu reste le roi.
Pour poursuivre la lecture
Meinald T. Thielsch & Morten Moshagen: VisAWI Manual (Visual Aesthetics of Websites Inventory)
UX collective: 10 frameworks to help you measure success in design

Laisser un commentaire